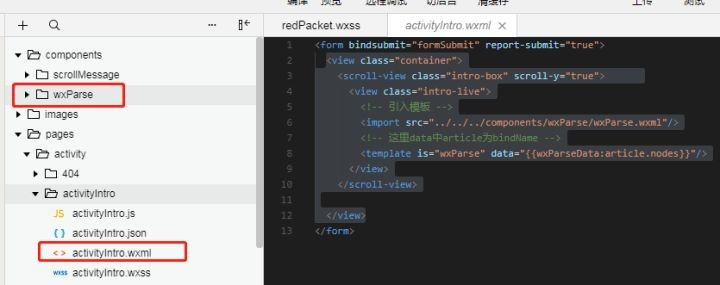
-
公司简介
微享互动成立于2007年,先后与腾讯、新浪、优酷、凤凰、陌陌等上市互联网公司达成战略合作伙伴关系,可为客户提供网站平台搭建、搜索营销、微信开发运营...

-
企业发展
2018年7月荣获腾迅社交广告重庆区域/贵州省区域核心服务商
2018年3月“信息流项目”正式启动
2018年1月荣获“腾讯社交广告2017年度区域服务商”
2017年8月承办“数据赋能,品效营销——2017腾讯社交广告营...
2017年7月承办腾讯智汇“双剑合璧 推创未来”全国营销峰会活动
-
资质荣誉
新浪经销商服务商 腾讯社交广告优秀区域服务商 广点通服务商 朋友圈广告服务商 电信增值服务商 陌陌到店通服务商 优酷土豆服务商 营业执照
-
公司新闻
朋友圈广告是什么样的
微信朋友圈广告是基于微信公众号生态体系,以类似朋友的 原创内容形式 在用户朋友圈进行展示的原生广告。通过整合亿级优质用户流量,朋友圈广告为广告主提供了一个国内的互联网社交推广营销平台。
-
人才招聘

-
联系我们

微享官方微信
扫一扫 关注公众号
-
朋友圈广告
品牌活动推广
广告融入生活场景 让用户知道、喜欢您的品牌,通过互动连接品牌与用户 提升品牌认知并传播。
公众号推广
在朋友圈推广公众号 让"关注"一键直达,广告的自然呈现也为品牌价值加分
移动应用推广
在朋友圈推广移动应用 朋友间的互动转发将有效拉动应用下载激活,提升应用认知度和使用量
微信卡券推广
广告融入生活场景 让用户知道、喜欢您的品牌,通过互动连接品牌与用户 提升品牌认知并传播
本地推广
广告落地页可配置“查看详情”、‘领取优惠” 或“预约活动”,点击门店标识,跳转门店详情页。
-
分众电梯广告
精准定位
商务楼、住宅楼全覆盖,精准到社区楼栋
强制传达
人群必经之地,强势反复展现,无法拒绝
触达多人
一次播放,同时触达给多人,性价比超高
立体呈现
视频声音图文结合,形象生动,记忆点强
价格实惠
门槛低、预算可控,投放灵活,无需竞价
效果绝佳
2020年引爆记忆的广告语83%来自于分众
-
广点通

平台价值
丰富的广告产品形式、高额分成、数据透明、多平台支撑

丰富的广告主
整合腾讯内外部数万家广告主资源,业务涵盖多个垂直领域

深度合作
整合资源,推荐腾讯应用市场,提升媒介用户量,扩大品牌价值
-
新浪微博粉丝通

海量触达
触达2.61亿月活跃用户、1.2亿日活跃用户,为您带来更高效的广告传播效果。

精准投放
支持年龄、性别、地域、兴趣等多种定向,以及高级数据功能,精准识别目标用户提高广告转化率。

扩散传播
利用微博强大的社交属性, 让受众通过转发扩大广告的传播范围,形成二次原生推广。
-
知乎
知乎平台数据 价格咨询
知乎百科
知乎问答
知乎发现
知乎专栏
知乎Live讲座

用户9000万

问题1800万

问答6900万

话题25万

月PV150亿
-
快手广告

用户人群多
注册用户数已超过7亿,巨量的曝光,为您带来更高效的广告传播效果。

较多用户标签
拥有性别、年龄、地域、兴趣等标签属性,在投放时选择合适的标签属性进行投放,将广告尽可能的投放给目标受众。

按效果付费
按照点击效果、观看效果计费的,仅仅是被展示,是不会被计费的,这就避免了广告费用的浪费。
-
小红书
小红书推广方式 价格咨询
笔记种草
信息流广告
开屏广告
定制贴纸

优质带货达人

刷爆优质内容

深挖营销策略

精准目标用户
-
B站
精准定向
精准定向 基于B站用户画像,实现精准定向营销
-
 人群定向
聚焦90、00、10后年龄段及性别的属性特征
人群定向
聚焦90、00、10后年龄段及性别的属性特征 -
 地域定向
核心城市、重点城市、其他省市与海外等区分
地域定向
核心城市、重点城市、其他省市与海外等区分 -
 DMP定向
基于兴趣智能匹配受众与关键词筛选自主选择
DMP定向
基于兴趣智能匹配受众与关键词筛选自主选择 -
 场景定向
甄别用户使用设备和用户所在的网络环境情况
场景定向
甄别用户使用设备和用户所在的网络环境情况
- 月均活跃2亿
- 80%年轻用
- 多元文化属性
- 优质内容生态
- 社交社区圈层
- 用户画像精细
-
-
美柚
专属用户
最大的女性互联网平台,覆盖女性黄金优质人群
高活跃度
活跃用户达到1000万+,日均使用率超其他产品
场景优势
女性健康、交友、娱乐,美容、孕育、购物窗口
精准营销
医美健身、母婴服装等,女性产品营销最佳选择
-
百度信息流
信息流广告
信息流广告是出现在社交媒体用户好友动态中的广告。信息流广告的投放特点是个性化投放,可以通过标签去投放,按照自己的需求。

-
凤凰凤羽
海量优质流量
凤凰新媒体打通凤凰网,手机凤凰网,新闻客户端,视频客户端,一点咨询等
丰富形式
丰富多样的广告形式,精准而友好的传递品牌信息
多元推广
丰富多样的广告形式,精准而友好的传递品牌信息
精准的人群定位
定向包含:省市地区,0-24小时,电脑、移动端,年龄、性别、职业、学历、婚姻状态
-
陌陌到店通

精准触及
精准地理位置定位的移动广告平台,附近3-5公里范围精准定位

优质用户
覆盖白领、高学历、高收入用户群体,用户消费能力强,投放对象自由选择

多样化形式
产品展示、在线购买、线上预约、H5页面展示、App下载等多维度展示商家信息

实时沟通
搭建商家与消费者的互动平台,维系客情关系,畅通无阻碍,口碑传播实现价值

低成本高转化
广告预算可设置,按展现效果付费,千次展现最低5元人民币
-
新浪扶翼

数据洞察

定向精准

资源优质

创意智能

多维数据

效果付费
-
vivo

广告投放
一站式解决广告主营销诉求,祝您实现多样化的目标
vivo广告平台
vivo推广开户,一个工作日下户
推广案例
vivo信息流广告:Jovi卡片管理
疑难解答
vivo广告推广:vivo流量联盟SDK开发…
-
oppo

营销服务渠道商
巨宣广告,专注广告
账户开通
分配客服,搭建账户
准备资质
审核周期,1-3个工作日
审核通过
审核通过,投放广告
-
网易


产品优势
网易新闻客户端3.6亿用户
网易公开课
提供来自众多知名学府和机构的精品视频课程
-
极速网站建设
极速网站建设特点 模板选择
制作时间短,选择框架,修改图文
购买费用低
发展初期,只需要有网站展示的客户
文章,新闻,产品分类管理

模板挑选

新闻知识

查看案例

解决方案
-
品牌网站建设
品牌网站建设特点 价格咨询
批量添加产品图片、支持多平台登陆、采用MySQL数据库存储、全站网页静态化、支持二次升级开发、数据库一键备份、多管理员分权限管理、支持阿里云服务器每日备份、批量数据导入、导出...
后台教程

新闻知识

查看案例

解决方案
-
定制网站建设

栏目数量
栏目无数级

可选类型
中文简体、中文繁体、英文

可选端口
PC端、手机端、微信端

可选对象
企业、高校、集团、政府
-
营销网站建设

栏目数量
栏目无数级

可选类型
中文简体

可选端口
PC端、手机端、微信端

可选对象
企业、高校、集团、政府
-
外贸网站建设

栏目数量
栏目无数级

可选类型
中文简体、英文

可选端口
PC端、手机端、微信端

可选对象
集团公司、外贸公司
-
智能小程序

体验
构建自然用户体验系统
打造新时代最佳体验
流量
开放全域千亿流量
流量天然可运营
智能
AI 能力普及,让开发者
重回业务理解和创意赛道
开放
业界首家开放生态
打破孤岛共建繁荣 -
微信商城

免写代码
一键生成
可视化
店铺装修
完美兼容
三级分销系统
自带10亿
活跃用户流量
打通线上
线下使用场景
连接一切
触手可及 -
微信小程序开发

资金投入小

运营难度小

流量入口多

时间投入少

用户体验好
- 手机网站建设
手机网站建设特点 价格咨询
字体适配不同机型,字体大小合适
加载速度快,节省成本
尺寸合适,页面适配,占据的流量小
画面清晰,适配不同机型,适合浏览和阅

字体大小

加载速度

流量大小

画面质量
-
微信运营
微信运营特点
微信运营具有随意性,移动性,便捷性等特点。微信运营人员需要具备较强的移动互联网意识,只需要一部智能手机即可完成日常的基本运营..
微网站建设

微商城

微游戏

广告投放
-
seo优化推广
SEO优化特点
SEO优化是一种利用搜索引擎的搜索规则来提高目的网站在有关搜索引擎 内的排名的方式。深刻理解是:通过SEO这样一套基于搜索引擎的营销思路...
SEO优势

优化方案

免费咨询

SEO知识
- 视频宣传
视频宣传特点
量身定制商业广告、抖音短视频、企业家访谈、企业宣传片等各类营销与宣传类视频,策划、编剧、拍摄、剪辑与制作一站式服务。
个性原创

精良制作

资深团队

专业演员
- 秀推
秀推运营特点
秀推可以做企业宣传、在线售卖、活动推广、裂变营销、邀请/报名··